一、浏览器操作
(1)浏览器最大化
driver.maximize_window()#浏览器最大化
(2)设置浏览器宽、高
driver.set_window_size(480, 800)#设置浏览器宽、高
(3)浏览器后退
driver.back()#浏览器后退
(4)浏览器前进
driver.forward()#浏览器前进
(5)刷新当前页面
driver.refresh()#刷新当前页面
(6)退出浏览器
driver.quit()#退出浏览器
(7)关闭单个窗口
driver.close()#关闭单个窗口
二、元素定位
(1)id定位
find_element_by_id("kw")#一般唯一
(2)name定位
find_element_by_name("wd")#一般唯一
(3)class_name定位
find_element_by_class_name("bg s_btn")#不唯一
(4)tag_name定位
find_element_by_tag_name("input")#不唯一
(5)link_text定位
find_element_by_link_text(u"这是一条新闻")#定位文本链接
(6)partial_link_text定位
find_element_by_partial_link_text("这是一条新")#定位可以唯一标识这个文本链接的一部分
(7)xpath定位
1)绝对路径定位
find_element_by_xpath("/html/body/div[2]/form/span/input")#从根节点开始绝对路径2)相对路径定位
find_element_by_xpath("//input[@id=’input’]")#通过自身的id 属性定位find_element_by_xpath("//span[@id=’input-container’]/input")#通过上一级目录的id 属性定位find_element_by_xpath("//div[@name=’q’]/form/span[2]/input")#通过上三级目录的name 属性定位find_element_by_xpath("//div[@id=’hd’ or @name=’q’]/form/span/input")#通过布尔逻辑运算 属性定位
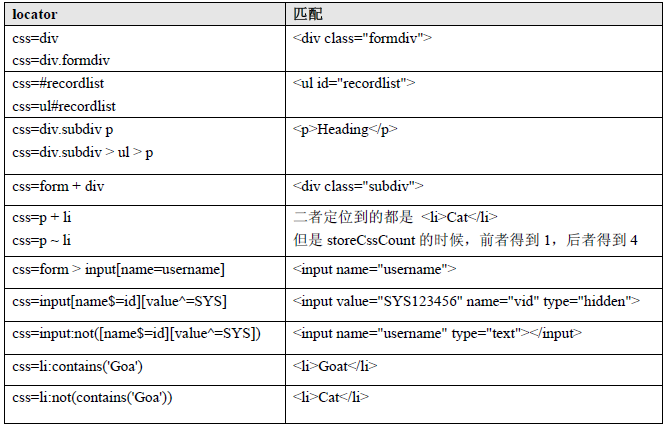
(8)css_selector定位
find_element_by_css_selector("#su")#通过id属性定位find_element_by_css_selector(".s_ipt")#通过class属性定位find_element_by_css_selector("input")#通过标签名定位find_element_by_css_selector("span>input")#通过父子关系定位find_element_by_css_selector("input[maxlength='100']")#通过属性定位find_element_by_css_selector("span.bgs_ipt_wr>input.s_ipt")#组合定位
(9)用By定位
需要使用定位方法时,By可以设置定位策略。使用前导入By模块from selenium.webdriver.common.by import By。
find_element(By.ID,"kw")find_element(By.NAME,"wd")find_element(By.CLASS_NAME,"s_ipt")find_element(By.TAG_NAME,"input")find_element(By.LINK_TEXT,u"新闻")find_element(By.PARTIAL_LINK_TEXT,u"新")find_element(By.XPATH,"//*[@class='bgs_btn']")find_element(By.CSS_SELECTOR,"span.bgs_btn_wr>input#su")
三、元素操作
(1)clear() #清除输入框内容
driver.find_element_by_id("user_name").clear()
(2)send_keys(“xx”) #输入框里输入xx内容
driver.find_element_by_id("user_name").send_keys("username")
(3)click() #单击一个按钮、连接等
driver.find_element_by_id("dl_an_submit").click()
(4)submit() #提交表单
driver.find_element_by_id("dl_an_submit").submit()
(5)size #返回元素的尺寸
size=driver.find_element_by_id("kw").size#返回百度输入框的宽高
(6)text #获取元素的文本
text=driver.find_element_by_id("cp").text#返回百度页面底部备案信息
(7)get_attribute(name) #获得属性值
attribute=driver.find_element_by_id("kw").get_attribute('type')#返回元素的属性值,可以是id、name、type 或元素拥有的其它任意属性
(8)is_displayed() #检查该元素是否用户可见
result=driver.find_element_by_id("kw").is_displayed()#返回元素的结果是否可见,返回结果为True 或False
四、鼠标事件
ActionChains用于生成用户的行为,所有的行为都存储在actionchains对象中。通过perform()执行存储的行为。
使用前导入ActionChains模块from selenium.webdriver.common.action_chains import ActionChains。
(1)perform() #顺序执行所有ActionChains中存储的行为
ActionChains(driver).context_click(操作对象).perform()#ActionChains方法的书写格式
(2)context_click() #右击
2
ActionChains(driver).context_click(right).perform() #对定位到的元素执行鼠标右键操作
(3)double_click() #双击
2
ActionChains(driver).double_click(double).perform() #对定位到的元素执行鼠标双击操作
(4)drag_and_drop() #鼠标拖放
2
3
target = driver.find_element_by_name("xxx") #定位元素要移动到的目标位置
ActionChains(driver).drag_and_drop(element, target).perform() #执行元素的移动操作
(5)move_to_element() #鼠标悬停
2
ActionChains(driver).move_to_element(above).perform() #对定位到的元素执行鼠标移动到上面的操作
(6)click_and_hold() #按下鼠标左键
2
ActionChains(driver).click_and_hold(left).perform() #对定位到的元素执行鼠标左键按下的操作
五、键盘事件
使用前导入keys模块from selenium.webdriver.common.keys import Keys。
(1)send_keys(Keys.BACK_SPACE) #删除键(BackSpace)
(2)send_keys(Keys.SPACE) #空格键(Space)
(3)send_keys(Keys.TAB) #制表键(Tab)
(4)send_keys(Keys.ESCAPE) #回退键(Esc)
(5)send_keys(Keys.ENTER) #回车键(Enter)
(6)send_keys(Keys.F5) #刷新建(F5)
(7)send_keys(Keys.CONTROL,’a’) #全选(Ctrl+A)
(8)send_keys(Keys.CONTROL,’c’) #复制(Ctrl+C)
(9)send_keys(Keys.CONTROL,’x’) #剪切(Ctrl+X)
(10)send_keys(Keys.CONTROL,’v’) #粘贴(Ctrl+V)
六、获取验证信息
(1)获得当前页面title,判断页面跳转是否符合预期
title = driver.title
(2)获得当前URL,一般用来测试重定向
url = driver.current_url
七、设置等待时间
(1)sleep() #休眠等待
sleep()方法以秒为单位,假如休眠时间小于 1 秒,可以用小数表示。
使用前导入sleep模块from time import sleep。
sleep(0.5)
(2)implicitly_wait() #隐式等待
隐式等待是通过一定的时长等待页面所元素加载完成。
如果超出了设置的时长元素还没有被加载测抛NoSuchElementException异常。
implicitly_wait()默认参数的单位为秒。
driver.implicitly_wait(10)#设置智能等待10秒
(3)WebDriverWait() #显式等待
显式等待是等待某个条件成立时继续执行,否则在达到最大时长则抛TimeoutException异常。
WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None),参数解释如下:
- driver - WebDriver 的驱动程序(Ie, Firefox, Chrome 或远程)
- timeout - 最长超时时间,默认以秒为单位
- poll_frequency - 休眠时间的间隔(步长)时间,默认为 0.5 秒
- ignored_exceptions - 超时后的异常信息,默认情况下抛 NoSuchElementException 异常。
使用前导入WebDriverWait模块from selenium.webdriver.support.ui import WebDriverWait。
WebDriverWai()一般由 unit()或 until_not()方法配合使用,下面是 unit()和 until_not()方法的说明:
1)until(method, message=’’)调用该方法提供的驱动程序作为一个参数,直到返回值不为False。
element = WebDriverWait(driver, 10).until(lambda x: x.find_element_by_id(“someId”))
2)until_not(method, message=’’)调用该方法提供的驱动程序作为一个参数,直到返回值为 False。
is_disappeared = WebDriverWait(driver, 30, 1, (ElementNotVisibleException)).until_not(lambda x: x.find_element_by_id(“someId”).is_displayed())
八、定位一组对象
(1)find_elements 用于获取一组元素:
find_elements_by_id(‘xx’)find_elements_by_name(‘xx’)find_elements_by_class_name(‘xx’)find_elements_by_tag_name(‘xx’)find_elements_by_link_text(‘xx’)find_elements_by_partial_link_text(‘xx’)find_elements_by_xpath(‘xx’)find_elements_by_css_selector(‘xx’)
(2)可以使用for… in …对这一组元素进行遍历:
2
checkbox.click()
(3)也可以使用pop()方法获得这一组元素中的第几个,然后再对该元素进行操作:
find_elements_by_id(‘xx’).pop().click()
2
3
4
pop(0) #默认获取一组元素的第一个元素
pop(1) #默认获取一组元素的第二个元素
...... #以此类推
九、层级定位
经常会有这样的需求:页面上有很多个属性基本相同的元素 ,现在需要具体定位到其中的一个。由于属性基本相当,所以在定位的时候会有些麻烦,这时候就需要用到层级定位。先定位父元素,然后再通过父元素定位子孙元素:
2
3
4
driver.find_element_by_link_text('Link1').click()
#在父亲元件下找到 link 为 Action 的子元素
menu=driver.find_element_by_id('dropdown1').find_element_by_link_text('Another action')
十、表单切换
在web应用中经常会出现frame/iframe 表单内嵌套的应用,WebDriver只能在一个页面上进行元素识别定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这时需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
(1)switch_to_frame()默认可以直接取表单的id或name属性进行切换:
driver.switch_to_frame("if")#id = “if”driver.switch_to_frame("nf")#name = “nf”
(2)如果 iframe 没有可用的 id 和 name 可以通过下面的方式进行定位:
2
3
4
xf = driver.find_element_by_xpath('//*[@class="if"]')
#再将定位对象传给switch_to_frame()方法
driver.switch_to_frame(xf)
(3)如果完成了在当前表单上的操作,跳出当前表单:
driver.switch_to.parent_content()#返回到父级表单driver.switch_to.default_conent()#返回到主文档页面
十一、多窗口切换
current_window_handle#获得当前窗口句柄。window_handles#返回所有窗口的句柄到当前对话。switch_to.window(窗口句柄) #切换到对应的窗口。
2
3
4
5
6
7
driver.find_element_by_link_text(u"发表话题").click()
time.sleep(3)
allhandles=driver.window_handles #返回所有窗口的句柄到当前对话。
for handle in allhandles:
if(handle!=nowhandle):
driver.switch_to.window(handle) #切换到对应的窗口。
十二、警告框处理
处理javascript所生成的alert、confirm、prompt,可以使用switch_to_alert()方法定位到alert/confirm/prompt,然后使用text/accept/dismiss/send_keys等方法进行操作:
text#返回 alert/confirm/prompt 中的文字信息。accept#点击确认按钮。dismiss#点击取消按钮,如果有的话。send_keys#输入值,这个 alert\confirm 没有对话框就不能用了,不然会报错。
driver.switch_to_alert().accept()
十三、上传文件
(1)查找到input标签,通过send_keys)传入本地文件路径从而模拟上传功能:
driver.find_element_by_name("file").send_keys('D:\\upload_file.txt')#查找到input标签,然后send进去
(2)使用AutoIt识别flash控件和windows控件实现自动上传文件
1)下载安装,官方网站:https://www.autoitscript.com/site/
2)配置编辑AutoIt。
3)os.system("D:\\upfile.exe")#通过系统调用upfile.exe上传程序
十四、下载文件
(1)以FireFox为例,为了让FireFox浏览器能实现文件的载,我们需要通过FirefoxProfile()对其参数做一个设置:
browser.download.folderList#设置成0代表下载到浏览器默认下载路径;设置成2则可以保存到指定目录。browser.download.manager.showWhenStarting#是否显示开始,Ture为显示,Flase为不显示。browser.download.dir#用于指定你所下载文件的目录。os.getcwd()该函数不需要传递参数,用于返回当前的目录。browser.helperApps.neverAsk.saveToDisk#指定要下载页面的Content-type值,“application/octet-stream”为文件的类型。HTTP Content-type常用对照表:http://tool.oschina.net/commons
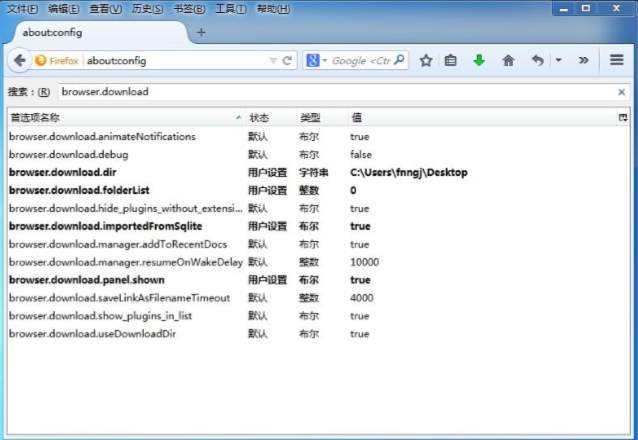
(2)这些参数的设置可以通过在Firefox浏览器地址栏输入:about:config 进行设置,如图:

(3)浏览器设置代码示例:
2
3
4
5
6
7
8
9
10
11
12
13
from selenium import webdriver
import os
fp = webdriver.FirefoxProfile()
fp.set_preference("browser.download.folderList",2)
fp.set_preference("browser.download.manager.showWhenStarting",False)
fp.set_preference("browser.download.dir", os.getcwd())
fp.set_preference("browser.helperApps.neverAsk.saveToDisk", "application/octet-stream")
driver = webdriver.Firefox(firefox_profile=fp)
driver.get("http://pypi.Python.org/pypi/selenium")
driver.find_element_by_partial_link_text("selenium-2").click()
十五、操作Cookie
webdriver操作cookie的方法有:
get_cookies()#获得所有cookie信息 get_cookie(name)#返回有特定name值有cookie信息 add_cookie(cookie_dict)#添加cookie,必须有name和value值 delete_cookie(name)#删除特定(部分)的cookie信息 delete_all_cookies()#删除所有cookie信息
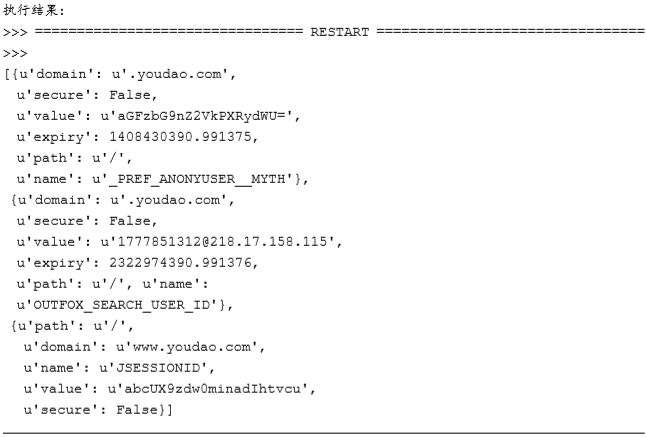
(1)先通过get_cookies()来获取当前浏览器的cookie信息。
通过打印结果可以看出,cookie 是以字典的形式进行存放的,知道了cookie的存放形式,那么我们就可以按照这种形式向浏览器中写入cookie信息。
2
3
cookie= driver.get_cookies() # 获得cookie信息
print cookie #将获得cookie的信息打印
(2)再进行cookie的添加、删除等操作。
2
driver.add_cookie({'name':'key-aaaaaaa', 'value':'value-bbbbbb'}) #向cookie的name 和value添加会话信息。
十六、调用javascript
当webdriver遇到没法完成的操作时,可以考虑调用JavaScript来完成。
webdriver提供execute_script()方法用来调用js代码:
2
3
js = 'document.querySelectorAll("select")[0].style.display="block";'
driver.execute_script(js)
十七、控制浏览器滚动条
(1)上下滚动:document.body.scrollTop #网页被卷去的高。置顶设置:scrollTop为0;置底设置:scrollTop大于窗口的高度像素。
2
3
4
5
6
7
8
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3)
#将滚动条移动到页面的顶部
js1="var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
time.sleep(3)
(2)左右滚动:window.scrollTo(左边距,上边距) #指定左右滚动的坐标即可
2
driver.execute_script(js)
十八、窗口截图
Webdriver提供了截图函数get_screenshot_as_file()来截取当前窗口:
2
3
4
5
6
driver.find_element_by_id('kw_error').send_key('selenium')
driver.find_element_by_id('su').click()
except:
driver.get_screenshot_as_file("D:\\baidu_error.jpg") #截图,保存到指定路径
driver.quit()
十九、获取对象的属性值
有时候我们定位页面上的元素发现常用的id、name等属性是相同的。这个时候我们只能通过常规的定位方法定位出一组元素,然后观察通过元素的属性可以定位出单个元素。
可使用.get_attribute()方法:
2
3
4
5
6
inputs = driver.find_elements_by_tag_name('input')
#然后循环遍历出属性data-node值为594434493的元素,单击勾选
for input in inputs:
if input.get_attribute('data-node') == '594434493':
input.click()
二十、验证码处理
(1)去掉验证码。
(2)设置万能码。
(3)验证码识别技术
例如可以通过Python-tesseract来识别图片验证码,能够读取任何常规的图片文件(JPG,GIF,PNG,TIFF 等)。不过,目前市面上的验证码识别技术识别率都不是100% 。
(4)记录cookie
通过向浏览器中添加cookie可以绕过登录的验证码,这种方式最大的问题是如何从浏览器的Cookie中找到用户名和密码对应的key值,并传传输入对应的登录信息。如果网站登录时根本不将用户名和密码写Cookie,这会存在一定的安全风险。那么这种方式就不起作用了。
2
3
4
5
6
7
8
driver.get("http://www.xx.cn")
#将用户名密码写入浏览器cookie
driver.add_cookie({'name':'Login_UserNumber', 'value':'username'})
driver.add_cookie({'name':'Login_Passwd', 'value':'password'})
#再次访问xx网站,将会自动登录
driver.get("http://www.xx.cn/")
time.sleep(3)
(5)内部提供一个接口获得验证码,然后通过js代码把获取的验证码填写进去:
2
3
js="$.getJSON('http://xxx.xxx.com/util/getCode.jsonp?callback=?',function(data){$('.imgcode').val(data.code);})"
driver.execute_script(js)
持续更新…
最后更新: 2018年05月11日 14:55